stormsafe app
Enhancing disaster readiness and recovery by providing easy access to critical resources and personalized support.
Solo Concept Project - Role: UX Designer - Project Time: 6 weeks
the BACKSTORY
I created this app to address the urgent need for improved disaster management in the U.S. In 2022 alone, $175.2 billion in damages and 474 deaths underscored the critical need for better systems. Many people struggle with emergency planning due to overwhelming information, limited technology access, and stress.
StormPrep simplifies preparation and recovery by providing timely, accurate information and support, enhancing safety and reducing anxiety.
Market Research
In 2022, Hurricane Ian caused significant devastation, destroying 5,000 homes and severely damaging another 30,000 (NOAA). The aftermath included 62,029 unpaid insurance claims, amounting to $13.9 billion in losses (FLOIR), and 161 lives were lost.
This prompted me to ask, how can we prevent this level of devastation?
I conducted in-person interviews with 12 individuals, who lived in various high-risk areas, including hurricane-prone, earthquake-prone, and wildfire-prone regions. These were the consistent vulnerabilities:
Business opportunities
The StormSafe app streamlines the claims process for insurance companies, reducing processing time and errors. Property managers and tech solution companies can document damage, assist tenants, and integrate additional features to expand their market reach.
Competitive Analysis
By analyzing the user flows of FEMA, the American Red Cross, and FloridaDisaster.org, I identified both effective and ineffective patterns. This examination revealed successful features and areas needing improvement, which informed enhancements for the StormSafe app’s user experience.
FEMA
FloridaDisaster.org
American Red Cross
The successful:
All of the shown websites are reputable and trustworthy sources of information. The FEMA website offers valuable resources for addressing complex challenges, while FloridaDisaster.org effectively organizes resources into clear, chronological steps.
The unsuccessful:
FEMA, FloridaDisaster.org, and the American Red Cross websites all have a corporate, outdated feel. Their interfaces are cluttered with disjointed resources, making navigation difficult and planning challenging. Additionally, the resources lack personalization, limiting their effectiveness for individual users.
User Persona
Curating a solution
After evaluating user and business concerns, I developed four potential solutions.
Visualizing a solution
The chosen solutions:
Emergency Community Chatrooms
60% of individuals in online community chatrooms reported better mental health outcomes during disaster recovery (Journal of Contingencies and Crisis Management).
Offline Guides
78% of people want immediate access to emergency information during a disaster, which is more reliably available through offline guides (Red Cross).
Asset Documentation
45% of insurance claims are underpaid or delayed due to lack of detailed documentation (NAIC).
The discarded solutions:
Extending FEMA’s Website
30% of websites face browser compatibility issues, complicating navigation (W3Techs).
Creating a Training Platform
30% of people participate in disaster preparedness training (Red Cross).
46% believe they won't be affected by a disaster (International Journal of Disaster Risk Reduction).
uI Tailoring
StormSafe's interface needs to be simple and in dark mode to improve usability and conserve battery power during critical times, as dark mode saves 39%-47% battery power at 100% brightness (Purdue University).
Feature
01.
Pain Point: Feeling overwhelmed by the abundance of information and steps required to create a thorough emergency plan, especially when internet access is limited.
-
A collection of downloadable guides and videos available for offline viewing.
-
100% of users found these offline guides to be useful during a natural disaster.
75% of users reported that predefined steps increase their decision making effectiveness.
Organizations offering downloadable plans experience a 30% improvement in communication efficiency (Harvard Business Review).
Feature
02.
Pain Point: Fear and anxiety about the potential dangers and uncertainties associated with natural disasters.
-
Community chatrooms that provide access to local support.
-
92% of users reported that access to their community through the app eases their anxiety about storms and increases their likelihood of use.
All users indicated that they would share resources with their community when someone needed assistance.
Apps with active community engagement through chatrooms experience a 50% increase in user retention rates (App Annie).
Feature
03.
Pain Point: Difficulty accessing reliable transportation options during evacuations or emergencies.
-
A map that displays storm radar, nearby shelters, transportation options, and hospitals.
-
75% of users reported feeling more reassured because of these features.
Integrating nearby transportation and shelter options improves emergency preparedness, boosting coordination by 40% with real-time storm information (American Red Cross).
Feature
04.
Pain Point: Feeling anxious about the potential impact of natural disasters on personal safety and property.
-
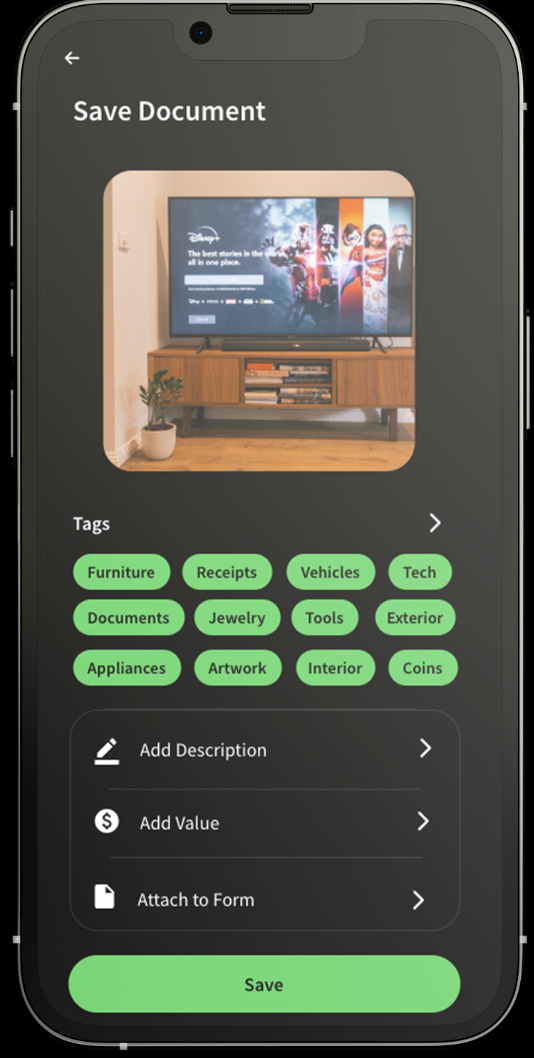
Options to document assets and their value, as well as medical needs.
-
100% of users found it helpful to document valuable assets before a storm.
Users who regularly update their information are 70% more likely to engage frequently with the app (Deloitte).
What are the Next Steps?:
The next step in StormSafe's development is to engineer the app through collaboration between UX design and engineering teams.
Regular check-ins will facilitate progress discussions, feedback gathering, and technical challenge resolution.
Design sprints will allow both teams to quickly iterate on solutions based on user testing and technical input.
A design system will be created, including UI components and style guidelines, along with documentation to support engineers.
Agile collaboration will ensure UX integration during development and involve UX in quality assurance to maintain design alignment.
A soft launch will gather real-world data and user feedback for ongoing improvements.
By fostering strong partnerships with engineers, we will ensure StormSafe meets user needs while remaining technically robust and scalable.
What would I do Differently?:
Creating StormSafe taught me that storm preparation must be tailored to each individual's unique circumstances. The best strategy is to provide users with tools they can adapt to their specific needs.
With more time and engineering support, I would:
Incorporate AI Assistance into the App
AI in disaster management and public safety is projected to grow from $4.5 billion in 2020 to $29.4 billion by 2028 (Tractica).
AI can reduce processing times for administrative tasks by up to 80%, speeding up permit approvals and regulatory compliance checks (McKinsey & Company research).